Power Automate has this really cool action that allows you to see changes to an item. Sometimes when an item is updated. you need to take a specific action based on that change. This action is critical when you are using a "When an item is created or modified" action as the trigger.
Use case for the action
This is a very simple workflow that is going to trigger when an item is created or updated. If this item gets updated a lot, it will trigger every time that the item is modified. If you aren't careful, you could cause an infinite loop, or you could cause too many email notifications to go out, or maybe your calculation is updated too many times.
How this action works and reports changes
All this action does is review the changes of an item based on the versioning between the current item and the one just before it. The deltas are then stored in a collection that records true or false. True means this column was changed. False means this column wasn't changed. Simple!
Take actions based on the changed columns
What can I do now with my collection of true and false values? In this simple example we will take action only when the title has changed. The workflow has one branch that sets a single variable to either yup or nope.
 |
| A simple workflow with a condition |
When an item is updated or changed, the first action retrieves the item. The second action then does a compare between the current item and the previous one stored in the list. Versioning enabled is required for this to work. You can get really fancy and have these two actions compare in different lists or compare different items. That's beyond the scope of this conversation but it possible.
To properly set up the action, you have to define a few parameters. Pass in the ID of the item from the previous action and set up the since and until fields. Those two fields give the action boundaries to work within. If you didn't provide boundaries, it wouldn't know what versions to look at.
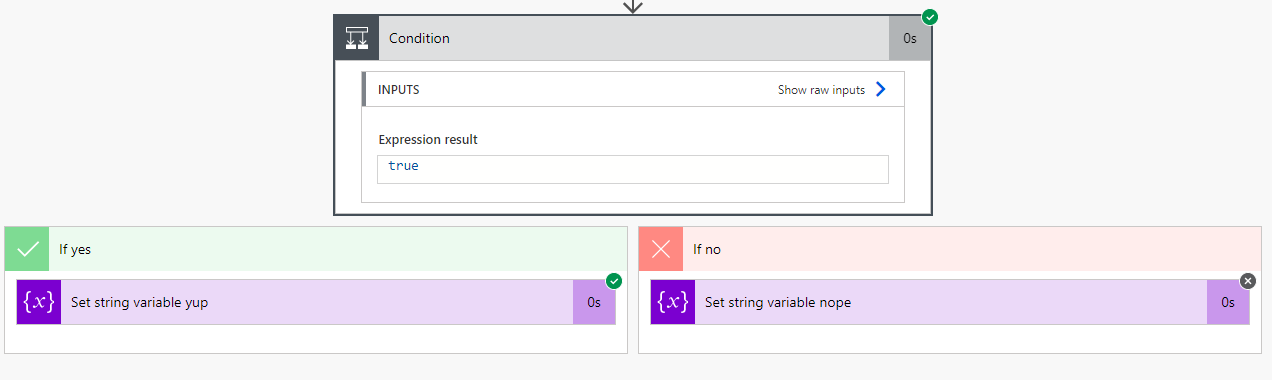
In the Condition block, all we need to do is look to see if there is a true or false value in the column we are observing, and then take action based on that.
The workflow with data
Now we will see what it looks like with changes. This action is really long with lots of details. Click on it to zoom in
We can see the ID of the items that we are currently looking at.Since version number is the old version
Is current version is the current version
Then there are a bunch of "Has Column Changed" fields. These are the true or false Boolean values letting me know what columns have changed in the item. In this instance, the Title column has changed and is now true. In the condition, the expression evaluates to true so we go down the If yes path and can take whatever action we want.
On a subsequent run where the title did not change, the workflow still executed but we observe that the firstname column changed is true and not the title column.
Conclusion
I hope you enjoyed the lesson! Writing this article helped me a lot to understand how powerful this action can be.